-
I segreti del bosco atro
Alla fine dell’anno scorso ho partecipato a un evento di squadra a tema “boschivo”. Si è svolto presso un centro specializzato nel trattamento del legno nella periferia di Berlino. La prima parte del pomeriggio è stata dedicata alla ricerca di funghi particolari nel bosco vicino. Punti chiave: i funghi crescono rapidamente, è possibile distinguere quelli commestibili da quelli non commestibili per alcuni piccoli dettagli. La seconda parte dell’evento è stata incentrata sullo studio e sulla lavorazione del legno. Il legno viene classificato in base alla qualità estetica. Macchie e linee influenzano la qualità del legno, che viene suddivisa nelle classi A, B e C. Il legno di classe A è…
-
Un anno in 32 scatti
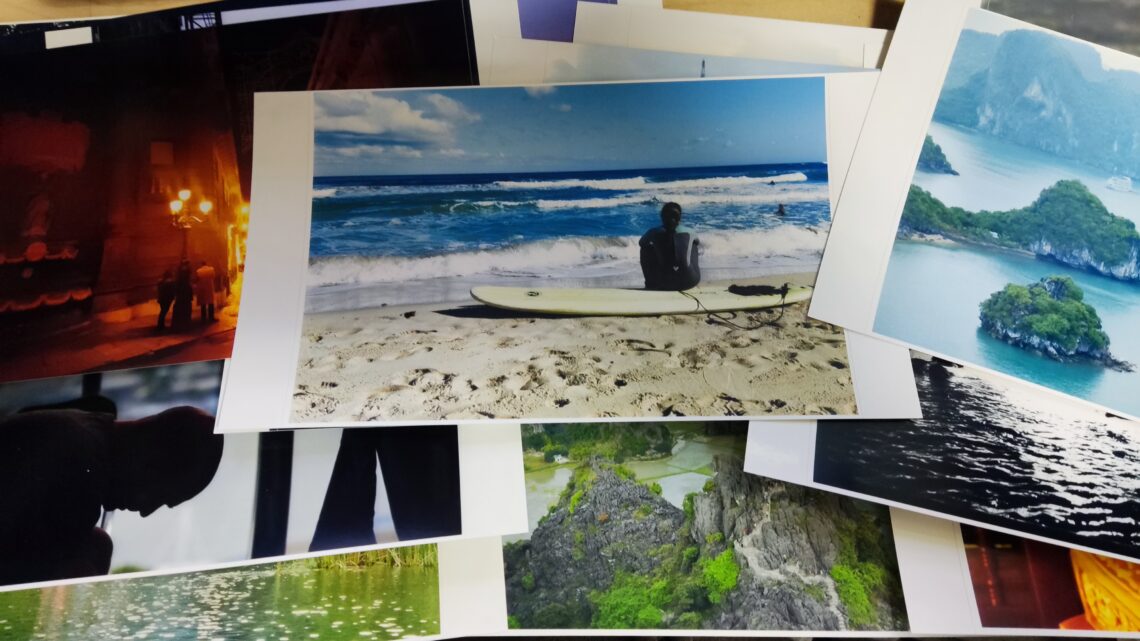
Prima della fine di ogni anno mi dedico a selezionare alcune foto per la stampa: viaggi, compleanni, cene oppure qualsiasi cosa abbia catturato la mia mente durante l’anno trascorso. In base al numero e tipo di foto faccio una stima di quanto abbia interagito con conoscenti, amici o semplicemente luoghi. Il 2023 sembra essere stato un anno particolarmente attivo, forse il vero primo anno post-pandemia per me: sono tornato in Asia (Singapore e Vietnam ), ho ricevuto molte visite di amici a Berlino e contemporaneamente ne ho visitato altri nelle rispettive città, ad esempio la bellissima Palermo. Devo dire che lo smartphone per catturare alcuni scatti era necessario, sia perchè…
-
Power extreme!!! Sky jump
Ovvero “potere assolutooo!” gridavano i Centurion prima di ricevere i pezzi delle exo-armature, ed un po’ mi ci sono sentito io gettandomi da 4000 e rotti metri di altezza. Ma non lo ho gridato perchè non mi avrebbero capito… Fatto sta che grazie alla spinta di altri due amici, cercando di dominare la mia paura delle vertigini, ho deciso di partecipare ad una sessione di skydiving poco fuori Berlino L’esperienza dura talmente poco, circa 20 minuti in totale, che il cervello non ha nemmeno abbastanza tempo per rielaborare il tutto: Senso di vuoto -> aria -> pressione alle orecchie che richiede di equalizzare -> la forte trazione del paracadute quando…
-
Collection of thoughts about mobile app development
There are different aspects that anyone can encounter during the development of a mobile app. I tried to collect a list of criteria, useful to build a possible boilerplate for the implementation of a generic mobile application. Plus I added some criteria and suggestions that could help separating the different layers of the application. Design System A design system playground is mandatory in order to share and live test any components together with the product team or a single designer, otherwise testing the app in debug mode will be a cumbersome task (think about just to test the behaviour of a simple button that appears at the end of a…
-
Due mesi dopo il “fatto”
Lay off Seguendo la tendenza del 2022, ad inizio Novembre 2022 l’azienda che ci aveva acquisito promettendo mari e monti ha deciso (o magari avevo già deciso sin dall’inizio) di chiudere il nostro ufficio con tutte le persone coinvolte col nostro progetto. Una “shockante liberazione” da una situazione che andava sempre più peggiorando, soprattutto per l’umore del mio team a cui purtroppo non potevo più dare buone notizie da tempo. A dire il vero tanto shockante la notizia non è stata perchè ad Giugno avevano già licenziato un migliaio di persone, ma ci aspettavamo una mossa simile magari dopo un anno. La campagna acquisti Trovandomi al momento della notizia in…
-
Ritorno a Teneriffa
Dopo 27 anni decido di trascorrere una settimana di vacanza nel sud di Tenerife. La pianificazione è stata alquanto spontanea, originariamente la meta prefissata era il Perù ma per una serie di motivi vari ho dovuto optare per un luogo più vicino. Nota 1 il volo diretto da Berlino è lungo ed effettuarlo con una low cost diventa un sacrificio (mai più low cost per viaggi più lunghi di due ore) Nota 2 Tenerife ed in generale le Canarie sono state colonizzate da anni da tedeschi ed italiani. Molti dei miei colleghi trascorrono i mesi inveranli lavorando da qua. Durante la bassa stagione autunno-invernale si trovano meno giovani ma più…
-
Due lustri fa
Ad Agosto 2012 abbandonavo Genova per trasferirmi definitivamente a Milano. Benchè il cambio di vita in se non fu a livelli “Ragazzo di campagna”, anche perchè Milano è sempre stata la mia seconda città fin da piccolo, lo fu quello professionale. Milano 2012 Nuovi quartieri, nuovi contatti, nuove abitudini, amici. Infinite opzioni per ristoranti e locali, il caldo torrido estivo nella giungla d’asfalto meneghina, il non dovere utilizzare l’auto in città. Milao era una città dinamica ed abbastanza sicura (meno di adesso diciamo) a quel tempo. Erano gli esordi del milanese imbruttito ed ancora lo switch totale tra il mondo desktop e quello mobile non era completato. Questo implica che…
-
Dati ai posteri
Durante la sosta pre natalizia in Italia, ho approfittato di qualche giorno di pausa da lavoro per riordinare vecchie cose e fare un po’ di pulizia di vecchi dischi fissi. Tale operazione richiede banalmente la copia dei vecchi dati su di un altro dispositivo (dvd oppure un altro disco), ma cosa succede se il giorno dopo il backup il disco utilizzato come destinazione decide di schiattare in una nuvola di fumo puzzolente? Negazione -> Rabbia -> Patteggiamento -> Depressione -> Accettazione Alla fase della accettazione provi a vedere se la Rete ti offre qualche supporto ed e’ li che entri nella tana del bianconiglio marchiato “recupero dati”. Ci sono vari…
-
IAmsterdamN
Visitare una città durante un semi lockdown non è l’esperienza migliore che possa capitare, ma le prenotazioni erano state fatte mesi prima e gli amici non si potevano deludere. Fatto sta che la chiusura dei locali alle otto di sera e dei negozi alle sei ha richiesto un pizzico di strategia nel pianificare le giornate. La capitale olandese innanzi tutto non è enorme, e questo è un fattore positivo se la si vuole visitare a piedi o in bicicletta, d’altro canto il centro è un labirinto dove i piccoli viali ed i canali sono molto meno distinguibili l’uno dall’altro rispetto a Venezia e quindi è abbastanza semplice perdere l’orientamento. Abituato…
-
Svizzera sassone
A mezzora di treno da Dresda, in Sassonia, si trova un parco naturale condiviso tra Germania, Polonia e Repubblica Ceca. Non il più grande parco naturale (93 km quadrati) ma uno dei più particolari. Lungo le insenature del fiume Elba, la foresta nasconde piccoli canyon coperti da muschio, che arrivano in alcuni casi a due-trecento metri di altezza. Salendo da uno di questi piccoli villaggi, raggiungibile solo per via fluviale, ci si può arrampicare fino ad una delle piccole cime dove svetta il Bastei (bastione) costruito nel 1500 circa. La vista da quel punto è entusiasmante, per non parlare del ponte in pietra che ispirò i quadri dei pittori romantici,…
-
Flakturm III
A nord di Berlino, praticamente invisibile in primavera per la vegetazione, si trova una delle ultime torri anti aeree utilizzate dalla luftwaffe durante la seconda guerra mondiale. Durante gli ultimi giorni prima della resa 30000 persone si rifugiarono dentro questa specie di bunker-fortino. FlaK è la abbreviazione per Flugabwehrkanone, ovvero la contraerea. Uno dei pochi luoghi “sopraelevati” della città, dove si può vedere praticamente tutto il panorama. Un altro punto è Teufeulsberg, ma rimane un po’ più vicino alla foresta del grunewald. Salendo la montagnetta si arriva sotto le due torri, un lato della struttura è diventato zona di allenamento per arrampicatori. All’interno oltre ad esserci un discreto numero di…
-
Sorriso di circostanza, silenzio, Plutone.
Passata la prima quarantena qualche mese fa (tampone negativo), tre settimane fa sono venuto in contatto col Covid-19. Per quanto il virus si diffonderà fisiologicamente nella popolazione, e quindi ritenevo che fosse prima o poi plausibile contrarlo, quando ti trovi in quella situazione ti fai qualche domanda in più. Appena compaiono i primi sintomi, ma non hai ancora la certezza di essere positivo, il primo pensiero è verso chi puoi avere contagiato. Per fortuna due soli giorni in ufficio mantenendo le dovute precauzioni, non hanno portato ad altri infetti. La parte burocratica è comunque rognosa, un po’ perchè ogni nazione adotta un protocollo diverso, un po’ perchè con l’aumento di…
-
Passaggi
Different mindset, different culture. Lavoro Periodo di passaggi di consegne, cambi di stagione, promozioni più o meno aspettate, il classico cambio di priorità e di tipo di attività, meno tecniche più gestionali e comunicative. Qualche arrivederci, qualche addio e qualche oblio. Cambia in parte il contesto, la nazione, gli interlocutori ma alcuni pattern si ripetono. Il Dio Budget è quello che come al solito detta legge e chi non riesce a sottostare a questa regola può solo che migrare altrove, oppure come spesso accade qua, di prendersi una pausa, un garden leave in alcuni casi. Ma c’è anche chi avendo poche esperienze si focalizza su di una situazione non pensando…
-
Revisioni
Ristrutturando quello che dovrebbe essere un portfolio le prime idee che mi erano venute per realizzare una semplice galleria di immagini erano basate potrebbe essere una rivisitazione dello stile Pinterest / masonry: Alternativamente una colonna di immagini oppure una colonna kebab-style O ancora, una colonna in cui ogni immagine è ridimensionata in base alla larghezza massima (carousel verticale) Ogni approccio sulla carta, o meglio sul prototipo può funzionare, ma quando poi provi a materializzare una di queste idee, le cose cambiano. Come quando vuoi appendere al muro delle foto e vuoi decidere quali e in quale ordine. Nascono casuali correlazioni geometriche, minuscoli particolari che messi assieme creano un qualcosa di…
-
Te puerto all’aeropuerto
A pochi passi da casa si trova il parco di Tempelhofer Feld, uno dei luoghi più caratteristici di Berlino. Una volta aeroporto, fu trasformato grazie ad un referendum locale, in un parco pubblico. Qui si può correre, fare un barbeque, andare in bici, skate, monopattino elettrico, kite skateboarding o anche semplicemente sdraiarsi sul prato. La cosa forse più peculiare rispetto ad un parco “normale” è appunto percorrere le piste di atterraggio e decollo, o avvicinarsi alla torre di controllo. Sebbene lo abbiamo visitato molte volte, pochi giorni fa ho scoperto una piccola radura con dodici pietre raffiguranti i segni zodiacali. E parte subito il sottofondo di Saint Seiya
-
Traslochi traslochi traslochi
Questo blog potrebbe sottotitolarsi “diario di un traslocatore”, dati i non so quanti post dedicati al tema. Ogni volta mi riprometto “è l’ultima volta che mi faccio sto mazzo” e ogni volta mi contraddico. Perchè non cerco mai una qualche ditta che lo faccia al posto mio? Perchè traslocare da soli non è facile, soprattutto se non hai un mezzo tuo. Il car sharing mi è venuto in soccorso, spezzo anche una lancia per la prima volta in favore delle Smart, son piccoline ma il portapacchi è abbastanza capiente per un valigione o due trolley pieni. Traslocare ti aiuta a conoscere nuove strade e nuove parti della città, più naturalmente…
-
{…quando,…sei, …qui, …con_me}
Il titolo del post non c’entra assolutamente nulla, puo’ essere una citazione da “Il cielo in una stanza” oppure un pezzo di codice. In questo inizio di Agosto 2019, questa volta un Agosto berlinese con pioggia e fresco, tiro le somme del primo anno in Germania. Questi mesi sono passati molto piu’ velocemente di quelli trascorsi a Malta, giacche’ il tempo e’ sempre piu’ relativo, e breve. Ho dovuto cambiare lavoro perche’ la azienda che mi aveva assunto, e permesso di trasferirmi qua diciamo, a fine dello scorso anno e’ fallita (per la seconda volta in un anno). E’ stata una bella esperienza, ho conosciuto molte persone, tecnici e non,…
-
Praga
Praga è una città romantica, ricca di misteri, vicoli e leggende. Ogni aspettativa che avevo è stata mantenuta, a parte ahimè il cibo, che ho trovato poco vario (o forse è stata solo la sfortuna del turista poco esperto). Insieme all’alchimia, ai golem, ai ponti, alle marionette e alle torri astrologiche si possono trovare troupe che girano serie televisive (Atlantic Crossing), absynthe bar che sembrano luna park e test di Franz Kafka che girano Vi ritornerò sicuramente per visitare i luoghi che non sono riuscito a vedere, in primis il castello.