Tech
-
Due mesi dopo il “fatto”
Lay off Seguendo la tendenza del 2022, ad inizio Novembre 2022 l’azienda che ci aveva acquisito promettendo mari e monti ha deciso (o magari avevo già deciso sin dall’inizio) di chiudere il nostro ufficio con tutte le persone coinvolte col nostro progetto. Una “shockante liberazione” da una situazione che andava sempre più peggiorando, soprattutto per l’umore del mio team a cui purtroppo non potevo più dare buone notizie da tempo. A dire il vero tanto shockante la notizia non è stata perchè ad Giugno avevano già licenziato un migliaio di persone, ma ci aspettavamo una mossa simile magari dopo un anno. La campagna acquisti Trovandomi al momento della notizia in…
-
Due lustri fa
Ad Agosto 2012 abbandonavo Genova per trasferirmi definitivamente a Milano. Benchè il cambio di vita in se non fu a livelli “Ragazzo di campagna”, anche perchè Milano è sempre stata la mia seconda città fin da piccolo, lo fu quello professionale. Milano 2012 Nuovi quartieri, nuovi contatti, nuove abitudini, amici. Infinite opzioni per ristoranti e locali, il caldo torrido estivo nella giungla d’asfalto meneghina, il non dovere utilizzare l’auto in città. Milao era una città dinamica ed abbastanza sicura (meno di adesso diciamo) a quel tempo. Erano gli esordi del milanese imbruttito ed ancora lo switch totale tra il mondo desktop e quello mobile non era completato. Questo implica che…
-
Dati ai posteri
Durante la sosta pre natalizia in Italia, ho approfittato di qualche giorno di pausa da lavoro per riordinare vecchie cose e fare un po’ di pulizia di vecchi dischi fissi. Tale operazione richiede banalmente la copia dei vecchi dati su di un altro dispositivo (dvd oppure un altro disco), ma cosa succede se il giorno dopo il backup il disco utilizzato come destinazione decide di schiattare in una nuvola di fumo puzzolente? Negazione -> Rabbia -> Patteggiamento -> Depressione -> Accettazione Alla fase della accettazione provi a vedere se la Rete ti offre qualche supporto ed e’ li che entri nella tana del bianconiglio marchiato “recupero dati”. Ci sono vari…
-
Revisioni
Ristrutturando quello che dovrebbe essere un portfolio le prime idee che mi erano venute per realizzare una semplice galleria di immagini erano basate potrebbe essere una rivisitazione dello stile Pinterest / masonry: Alternativamente una colonna di immagini oppure una colonna kebab-style O ancora, una colonna in cui ogni immagine è ridimensionata in base alla larghezza massima (carousel verticale) Ogni approccio sulla carta, o meglio sul prototipo può funzionare, ma quando poi provi a materializzare una di queste idee, le cose cambiano. Come quando vuoi appendere al muro delle foto e vuoi decidere quali e in quale ordine. Nascono casuali correlazioni geometriche, minuscoli particolari che messi assieme creano un qualcosa di…
-
Come creare un portfolio gratis
I portali di fotografia sono utili, ti forniscono una media visibilità, in alcuni casi è possibile avere un confronto ed un parere da parte di altri fotografi ed in ogni caso sono utili a fare un po’ di networking. Ci sono però alcune considerazioni da fare: se gratuiti, questi portali hanno in genere un massimo numero di upload settimanale sono pieni di advertising caricata un file, quella è, se vuoi caricarne una nuova versione, avrai caricato una “nuova” immagine. Non esiste il concetto di replacement e di conseguenza ogni valutazione e/o commento è legato a quel determinato file il dominio è precostituito (i.e http://portale.pinomaruti.com) Ma quali sono le alternative per…
-
How to take screenshots of Netflix
Open Netflix from Chrome Ctrl / Command+ Shift + P (This will open Chrome Dev Tools) Ctrl /Command + Shift + P Input Screenshot from the keyboard Select the last item: Capture Screenshot Voila, Screenshot saved!
-
Recuperare una esperienza passata
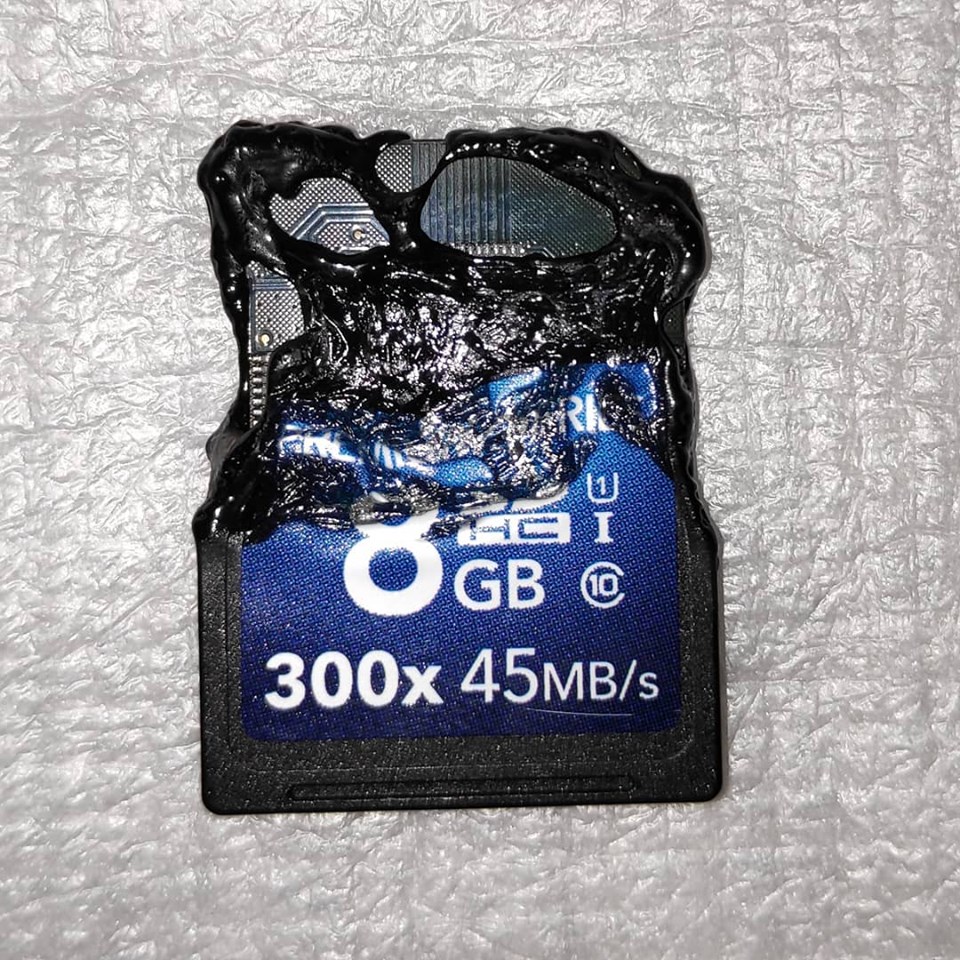
A volte capitano cose che ti fanno fare un tonfo al cuore, tipo quando ti rubano o danneggiano qualcosa, oppure sai di aver perso per sempre un oggetto a cui eri affezionato. Poi ci sono delle esperienze che hai vissuto ma di cui hai cercato di tenere pure una traccia, una registrazione, una fotografia. Metti di aver scattato una sera una sequenza di fotografie, metti di volerle rivedere due giorni dopo e trovare che la memory card è illeggibile La prima cosa che subentra è il panico, poi passi ad una leggera disperazione in cui cerchi in qualche maniera di recuperare e cerchi cerchi cerchi, infruttuosamente… o quasi. Nel 2019…
-
Testing SVG in React Native
As React Native, or better Android and iOS don’t support SVG natively the only way to use an Svg is transforming it into a component. The package is react-native-svg and I will briefly describe some pros/ cons and a fast way to test it. Cons: you have to adapt and translate the SVG into a component, and this could take time Pros: at the end of this kind of migration you will have something that could be adjusted and styled from top, passing the right prop into it (like color,stroke, fill…). Beside this you can test a component, so yes it sounds funny, you can test the logical ui behaviour…
-
Gestire eventi, luoghi e prenotazioni con WordPress gratuitamente
Accade ogni tanto di dover gestire un calendario con relative location su mappa. Event Manager free ma le mappe di default sono quelle di Google, e per poterle utilizzare oggi server un piano a pagamento e/o un account di fatturazione per il Google Cloud Quindi una possibile soluzione è installare Events Manager – OpenStreetMaps (free) questo richiede un account, sempre free ma questa volta su OpenCage Piccola nota, il secondo plugin sembrava richiedere la version 7.1 di PHP, poichè su Altervista potevo utilizzare solo la 7 ho scaricato il pacchetto e lo ho ri-uploadato. WordPress ha digerito il tutto senza fiatare… Luogo di prova Evento di prova
-
Street Photography in Berlin
Per festeggiare il mio genetliaco (ben otto lustri) gli amici miei mi hanno regalato un workshop di lusso, con un maestro della fotografia locale: Martin U Waltz. Un weekend ricco di esperienze, dai ritmi molto serrati e che per tirare le somme ritengo mi sia servito molto, sia come linee guida generali ma anche per cambiare alcune prospettive che avevo sulla “fotografia di strada”. Sia ben chiaro, sarebbe bello seguire un corso e diventare subito bravi o migliorare il proprio stile, ma nella realtà dei fatti le uniche cose importanti sono limitare gli errori, focalizzare l’attenzione su un tema o soggetto, diventare sempre più veloci. Uno dei principi di Waltz…